DISCLAMER
本文章所有内容仅供抛砖引玉,在实际操作中请确认你的行为并不违反你所在国家、地区的法律。如果你有需要,本文章将以CC-BY-SA-NC 4.0协议共享。
DISCLAMER OVER
0x01 What Happened?
上一篇文章里,你已经成功地从我那里fork了一份GitHub Pages的repo,并把它改成了你自己的。接下来,就是要上传文档并对文档进行个性化了。如果你曾经在别的平台(比如知乎或者简书)用过Markdown,那么Be joy,因为你所习惯的一切都能在这里重现。不过,Jekyll引擎在发布文章之前有一些小东西你需要知道;而对于那些不习惯Markdown格式的人,接下来的内容我也会简单给你们讲一下如何使用Markdown。
0x10 Config
在Jekyll这个引擎中,每一篇文章在发布前都需要进行配置。
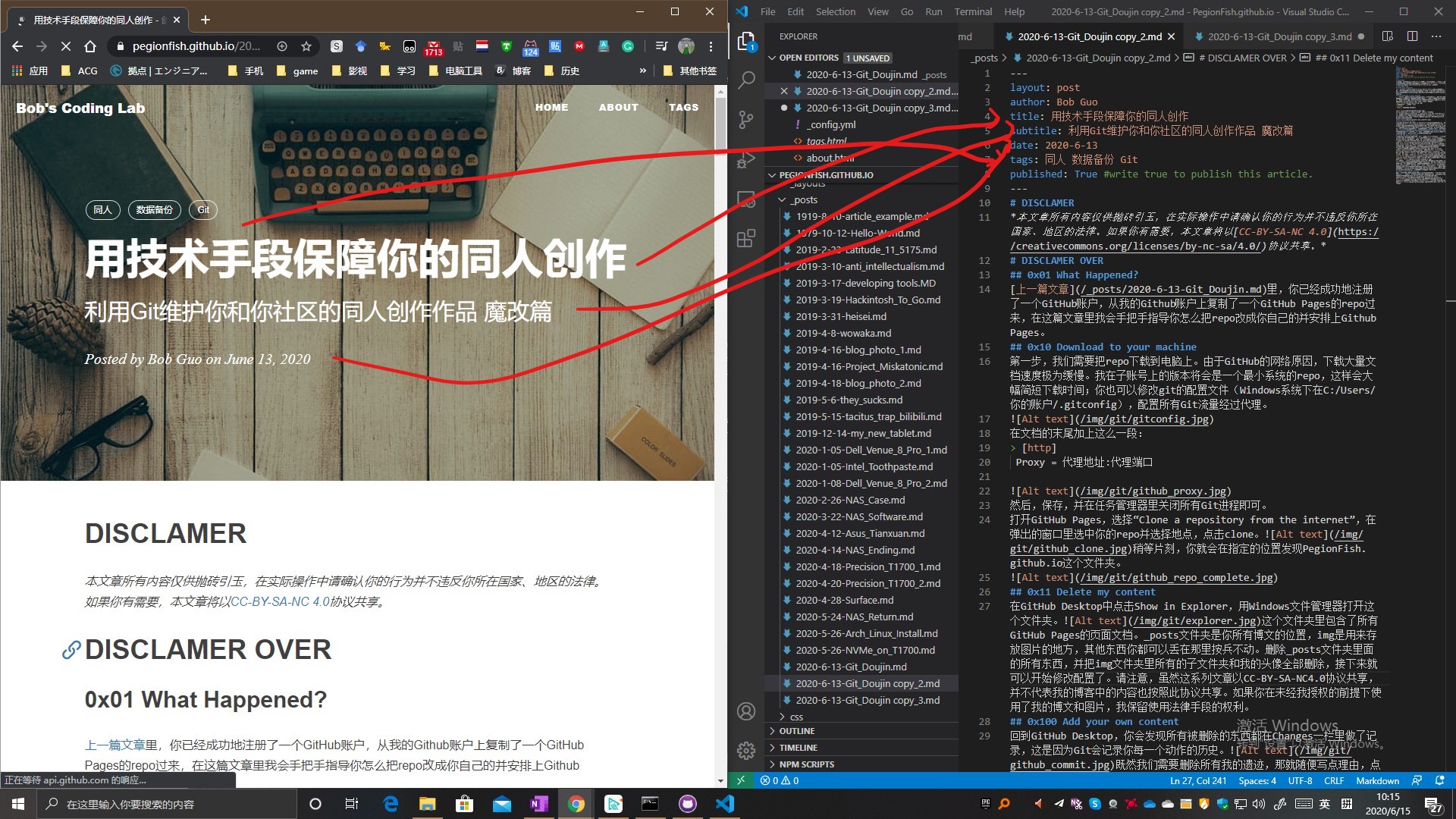
 正如同这张图片展示的,在文章上部前九行系统是文章的配置。在你把文章git push到服务器上之后,系统会自动读取文章的配置并选择是否发布。接下来,我会对这七行配置文件进行解读(虽然对于大多数大学生来说这都不应该存在任何问题)
正如同这张图片展示的,在文章上部前九行系统是文章的配置。在你把文章git push到服务器上之后,系统会自动读取文章的配置并选择是否发布。接下来,我会对这七行配置文件进行解读(虽然对于大多数大学生来说这都不应该存在任何问题)
- layout
这一行决定了你的文章是以什么形式发出的。由于这个模板只有post一种,只要写post就好,如果你使用了别人的模板那可能可以有别的选择。 - author
作者,不用我多说了8 - title
大标题,比如我这系列的文章大标题就是用技术手段保障你的同人创作 - subtitle
副标题,比如我这篇文章的副标题就是利用Git维护你和你社区的同人创作作品 上传篇 - date
文章发表的日期,注意这里是可以自己决定的。唯一一个不能手动修改的是“文章什么时候上传”,也就是Git的文件记录。 - tags
要挂哪些tag,这点就不过多解释各位比我懂 - published
是否发布文章,打True就是发布,打False就是不发布。
0x11 Writing
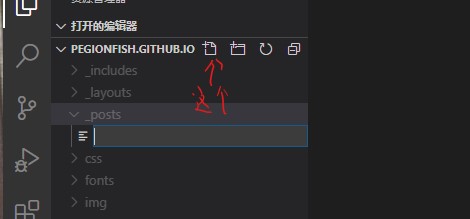
输入文章内容,需要跟上一篇文章一样用Visual Studio Code打开文件夹,并定位到_post上。把鼠标放到主文件夹旁边,会显示出“建立新文件”的按钮。点一下,就会新建一个文件。

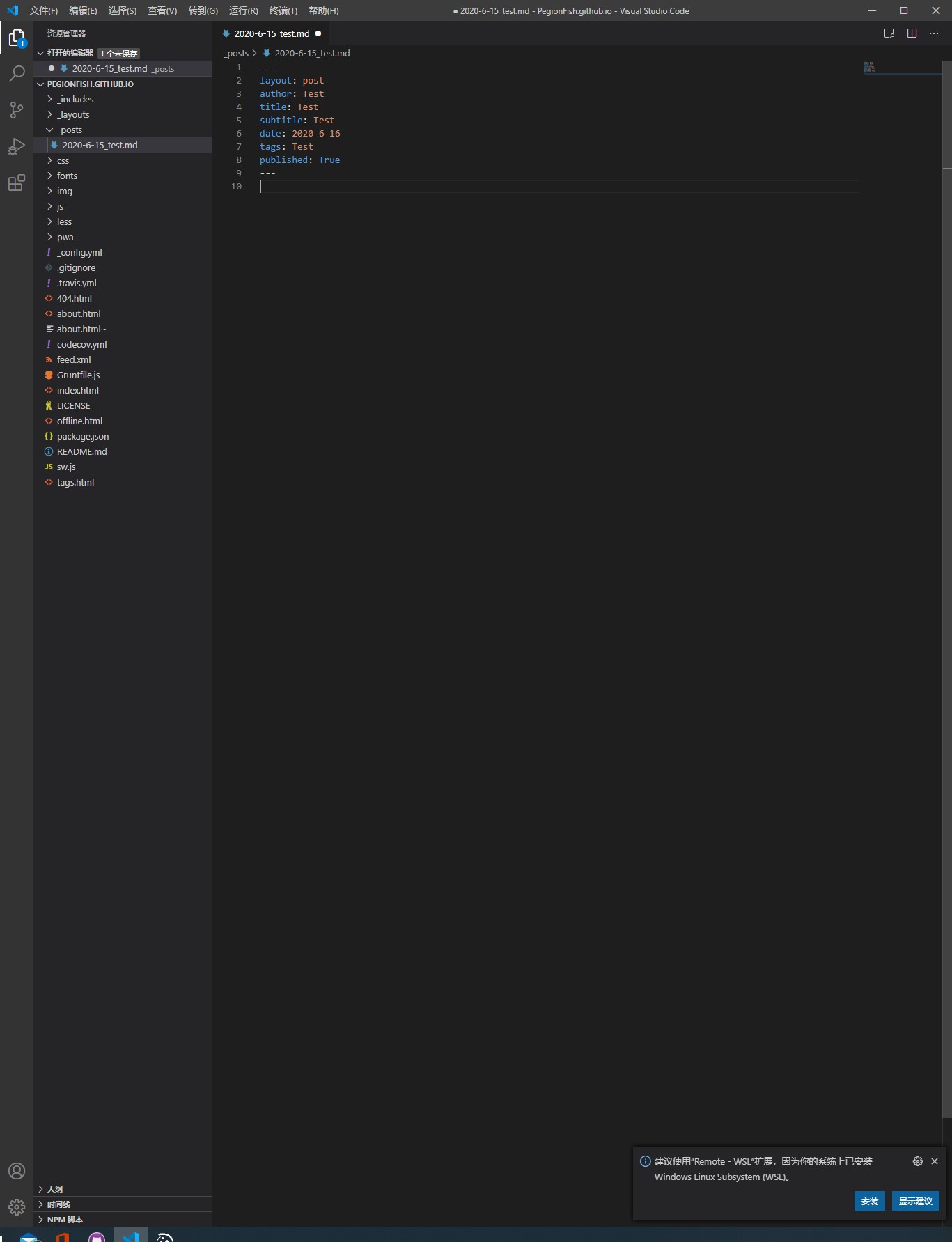
命名的标准需要符合“日期-名称.md”,例如我这篇文章就是2020-6-15_Git_Doujin_3.md.文章名称最好用英文,中文能不能用有一说一我是真的没测试过。这里新建的文件是2020-6-15_test.md。然后,把配置配置好,接下来就可以开始写文章了。

接下来的内容是Markdown的一些基本教程,如果你用过你可以跳到下一段上传。
Markdown这个东西我推荐任何写字的人都去学学。简单、易上手,还没有任何版权费用,这应该是每个写文字的人的人均技能。几乎所有的现代编辑器都对Markdown有很好的兼容性,但有一些小语法就有部分编辑器不兼容。主流的网络内容创作平台也对Markdown有一定的兼容。这里点名批评酷安,对Markdown的兼容简直是一坨肖战。这篇文章只会cover一些写同人文需要用的内容,如果你有更hardcore的需求请自行搜索资料。 - 标题
虽然在之前的配置中你已经设置了文章的标题和副标题,但Markdown本身也是有一个写标题的功能。你需要用“#”来标记标题,#号越多字号越小。我这系列文章的disclamer就只用了一个#。接下来是从1个到6个#写出来的标题效果。不过得注意#必须顶格,而且在标题内容和#之间需要有一个空格。一转攻势
二息步行
三回啊三回
四三九六
五福临门
六六大顺
- 排列
Markdown中的排列有两种:有序排列和无序排列。
有序排列需要这样写:- 1
- 2
- 3
如果是无序排列,就要这么写:
- 4
- 3
- 9
- 6
同样的,在数字或*后面也要加一个空格。 - 换行
在markdown里换行有两种形式:一种是段落末尾加两个空格,一种是在段落末尾按两次回车。两种内容对于最终展现的效果没有区别,纯粹按照个人喜好决定。 - 字体
Markdown中你可以用以下几种方式来写特殊字体:斜体、粗体和粗斜体。两个之间放字就是 *斜体
四个之间放字就是 粗体
六个之间放字就是 粗斜体 - 链接和图片
Markdown具有链接和图片的功能(which you should have been seen)。连接图片的方法是:
“!【Alt text】(/img/xxx.jpg)”
在使用时请把【】换成[]。图片文件需要被放在任意文件夹里,但为了方便维护,我们统一把图片放在/img里,还需要为不同的项目来新建文件夹分门别类管理。当然,你也可以把图片放到别的网站上,并将图片地址复制过去。
至于链接,那远比图片简单:例如,我们需要做一个前往我的知乎首页的链接,那我们就需要在我要输入的文字两边放置一个[],在后面再更上一个()并在括号内输入地址。你可能会发现只要打一个就可以自动补全,这个功能叫做自动补全,是现代编辑器都具有的功能。0x100 上传
写完文章之后,按下键盘上的Ctrl+S保存文章,并切换到GitHub Pages的界面。
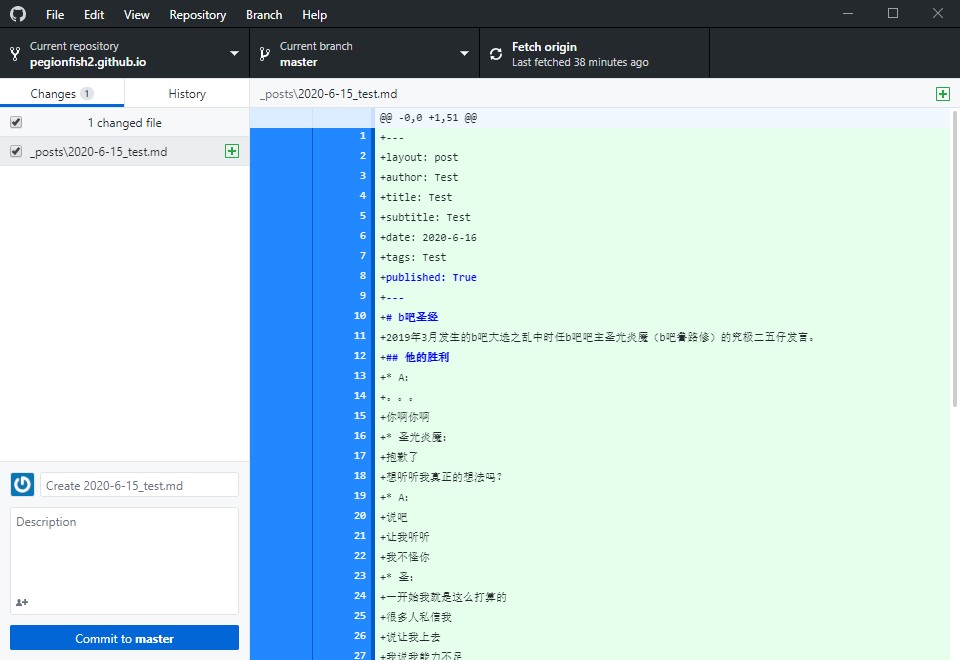
 输入更新说明,点击Commit to master,,并点击画面上的Push Origin,或按下Ctrl+P。稍等片刻,打开浏览器,输入你的GitHub Pages地址,你就能看到你的文章了。
输入更新说明,点击Commit to master,,并点击画面上的Push Origin,或按下Ctrl+P。稍等片刻,打开浏览器,输入你的GitHub Pages地址,你就能看到你的文章了。